La ressource pour aller plus loin
Lab créa

Voilà ce que j’entends pratiquement tous les jours. Chaque entreprise en veut sa surdose, persuadée que plus il y en a, mieux c’est. Les designers, souvent contraints sous la pression incessante de leurs clients, les incorporent sans discernement dans leurs créations. Mais que justifie cet engouement démesuré pour ces signes graphiques ? Je pense que cela découle d’une méconnaissance profonde de ce qu’est réellement un pictogramme.
Attention, je parle bien ici de pictogrammes et non d’icônes. Vous ne connaissez pas la différence ? Laissez-moi vous expliquer : l’icône, contrairement aux pictogrammes, représente exactement ce à quoi elle ressemble.
![]() Différence entre un pictogramme et une icône © redesign based on J. Laureau
Différence entre un pictogramme et une icône © redesign based on J. Laureau
L’origine de ce mode de représentation est lointaine et se confond avec l’invention de la figuration (art pariétal/rupestre) puis celle de l’écriture (hiéroglyphes). Le mot « pictogramme » provient de la fusion entre le latin « pictus », signifiant « peint », et le grec « gramma », signifiant « écrit ». Ces symboles représentent une parfaite harmonie entre la simplicité d’une icône et la précision d’un texte.
 Peinture rupestre du Tassili n’Ajjer, Sahara, Algérie, 6000 av. J.-C.
Peinture rupestre du Tassili n’Ajjer, Sahara, Algérie, 6000 av. J.-C.
Pour vous expliquer le fonctionnement d’un pictogramme, je pourrais le comparer à un petit oignon sémantique qui possède plusieurs couches de sens :
Malgré leur potentiel polysémique, ces petits symboles sont faits pour être compris d’un simple coup d’œil, sans nécessiter l’apprentissage d’un langage particulier. Ils sont en quelque sorte les précurseurs de l’accessibilité visuelle.

En tant que designer, ça me coûte de l’avouer, mais oubliez tout de suite l’esthétique !
Ce n’est pas du tout ce qui importe. En réalité, l’objectif principal derrière un pictogramme n’est pas d’être séduisant visuellement. Au contraire, sa vocation première est d’informer en représentant de manière schématique des éléments du monde réel.
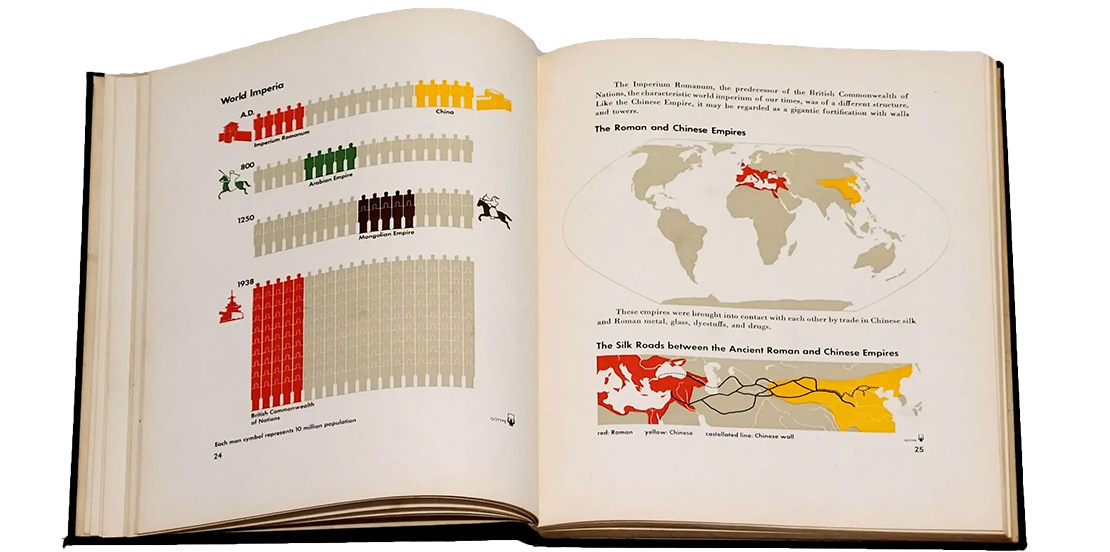
1925 : une révolution visuelle esquisse ses premiers pas. Je fais référence ici à Otto Neurath, philosophe autrichien, Marie Neurath, graphiste allemande, et Gerd Arntz, artiste graphiste allemand. Ensemble, ils élaborent une méthode pour symboliser des informations industrielles, démographiques, politiques et économiques. Ceci dans le but de rendre accessibles ces données complexes au grand public. Le nom de code du projet ? L’Isotype (International System of TYpographic Picture Education). Sa devise ? « Les mots divisent, les images unissent ».

Extrait de “Modern Man in the Making” d’Otto Neurath (1882-1945) Knopf, 1939.
L’utilisation concrète de ce langage a pris forme lors des Jeux Olympiques de Tokyo en 1964. Imaginez l’effervescence de l’événement : des athlètes venus du monde entier, des supporters déchaînés, et au milieu de tout ça, un défi colossal pour nos amis japonais : communiquer de façon limpide avec ce joyeux bazar international ! Ni une ni deux, ils sortent l’artillerie lourde : l’Isotype. Résultat ? 20 symboles sportifs et 39 panneaux d’information, compris de tous, sans distinction de langue ou de culture. On ne peut pas en dire autant des pictogrammes « blasons » des Jeux Olympiques de 2024 ! Mais ça c’est une autre histoire, parfaitement expliquée par Arte ici.
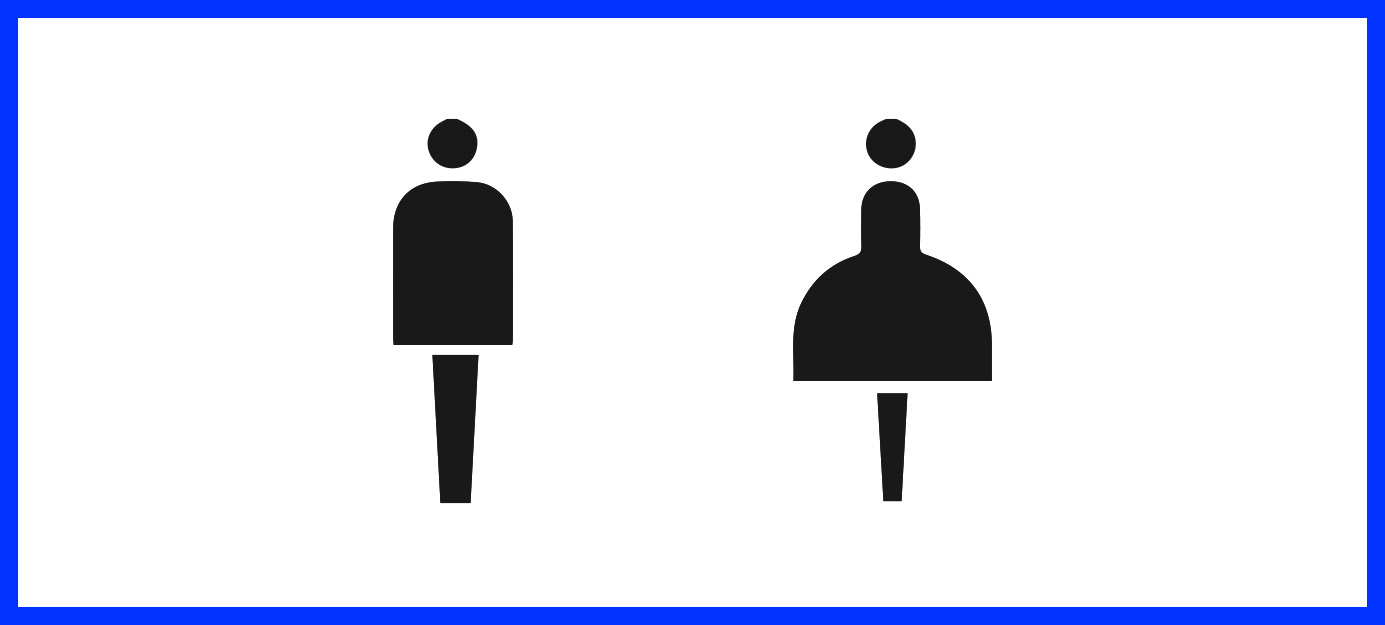
L’histoire retiendra que c’est au début des années 60 qu’est né le tout premier set de pictogrammes utilisés dans la vraie vie. Même les toilettes ont eu droit à leur moment de gloire avec la première signalétique, encore utilisée aujourd’hui.
 Signalétique des toilettes telle que conçue pour les Jeux Olympiques de Tokyo de 1964.
Signalétique des toilettes telle que conçue pour les Jeux Olympiques de Tokyo de 1964.
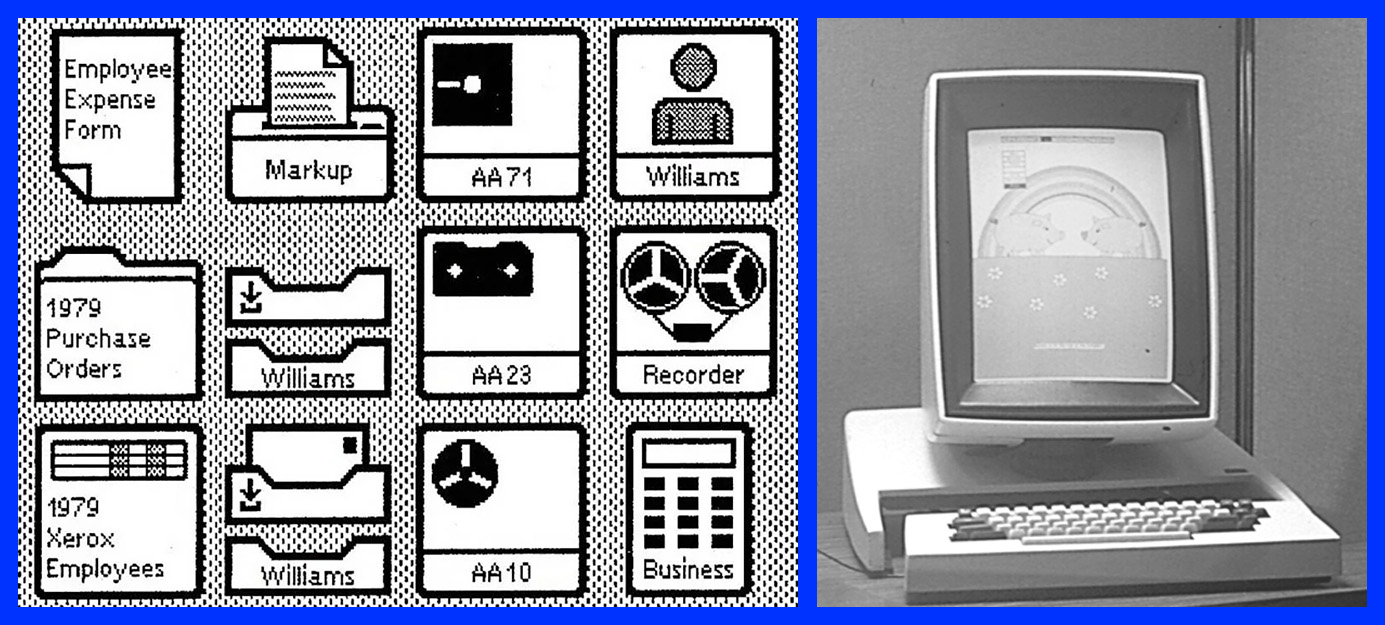
Outre l’ère des cheveux longs, bercée par le succès emblématique d’Angie des Rolling Stones, l’année 1973 marque un tournant majeur pour les pictogrammes avec l’émergence de l’illustre Xerox Alto. Ce dernier est le premier ordinateur personnel à intégrer une interface WIMP (Windows, Icons, Menus, Pointing device). C’est à partir de ce moment-là, que les pictogrammes deviennent essentiels pour le design d’interfaces et l’expérience utilisateur (UX).
 Les premiers pictogrammes d’interface, Xerox Alto (1973)
Les premiers pictogrammes d’interface, Xerox Alto (1973)
Vous l’avez compris, les pictogrammes sont des signes à forte valeur sémantique. Lorsqu’ils sont bien pensés et judicieusement intégrés, ils deviennent des signalétiques puissantes qui accélèrent considérablement la réactivité ou la navigation des utilisateurs. En revanche, l’utilisation naïve et compulsive des pictogrammes engendre de nombreuses erreurs, dont voici les six principales, celles qui me troublent le plus.
Respirer c’est vital, en design aussi. Donc, avant toute chose, posez-vous la question suivante : ai-je réellement besoin d’utiliser un pictogramme ? Si l’information est déjà claire ou s’il n’y a rien de plus à souligner, n’ayez pas peur de “laisser respirer”. Ne surchargez pas inutilement l’espace avec des pictogrammes. Je sais que l’envie est forte, mais résistez. Ça évitera d’étouffer votre page !
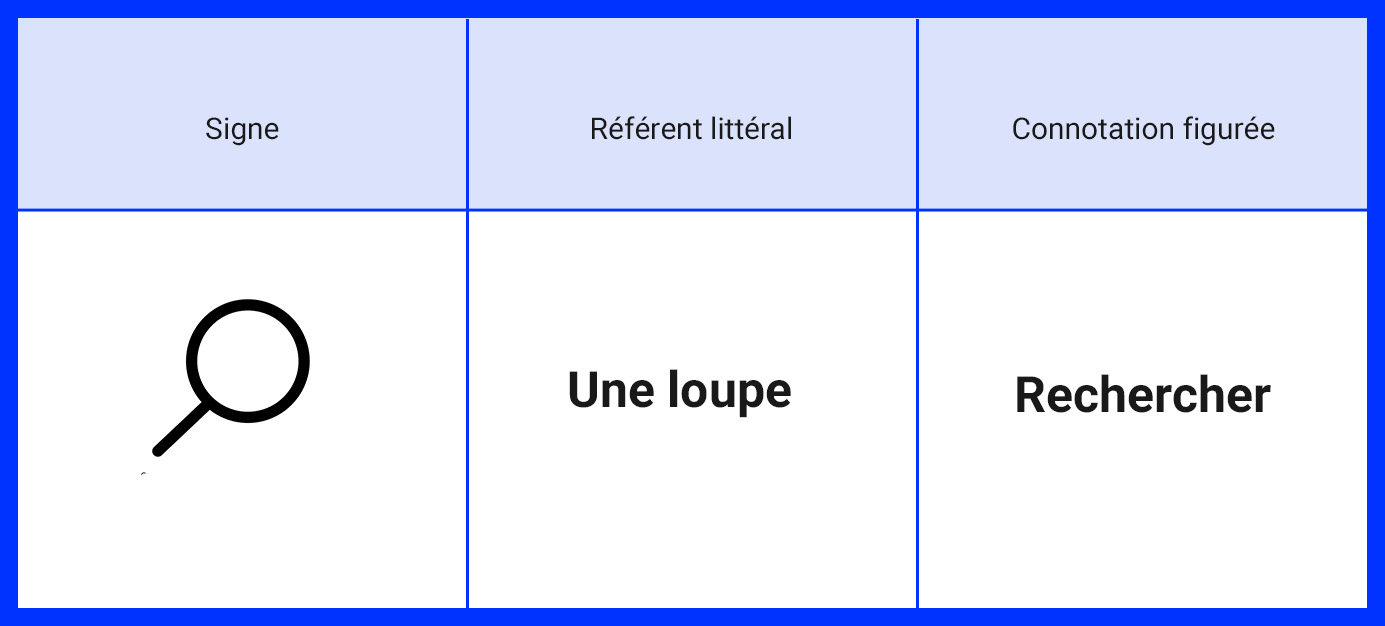
Vous le savez maintenant, un pictogramme n’est pas fait pour être beau. Évidemment, il ne doit pas piquer les yeux pour autant, mais attention à bien transmettre l’information voulue. De plus, une interprétation erronée est possible. C’est pourquoi je vous recommande de tenir compte de la connotation figurée (voir l’exemple de la loupe ci-dessous) des pictogrammes ou d’ajouter des libellés explicatifs si le référent littéral ne parle pas au plus grand nombre. Par exemple, le pictogramme de la poubelle est universellement associé à la suppression.
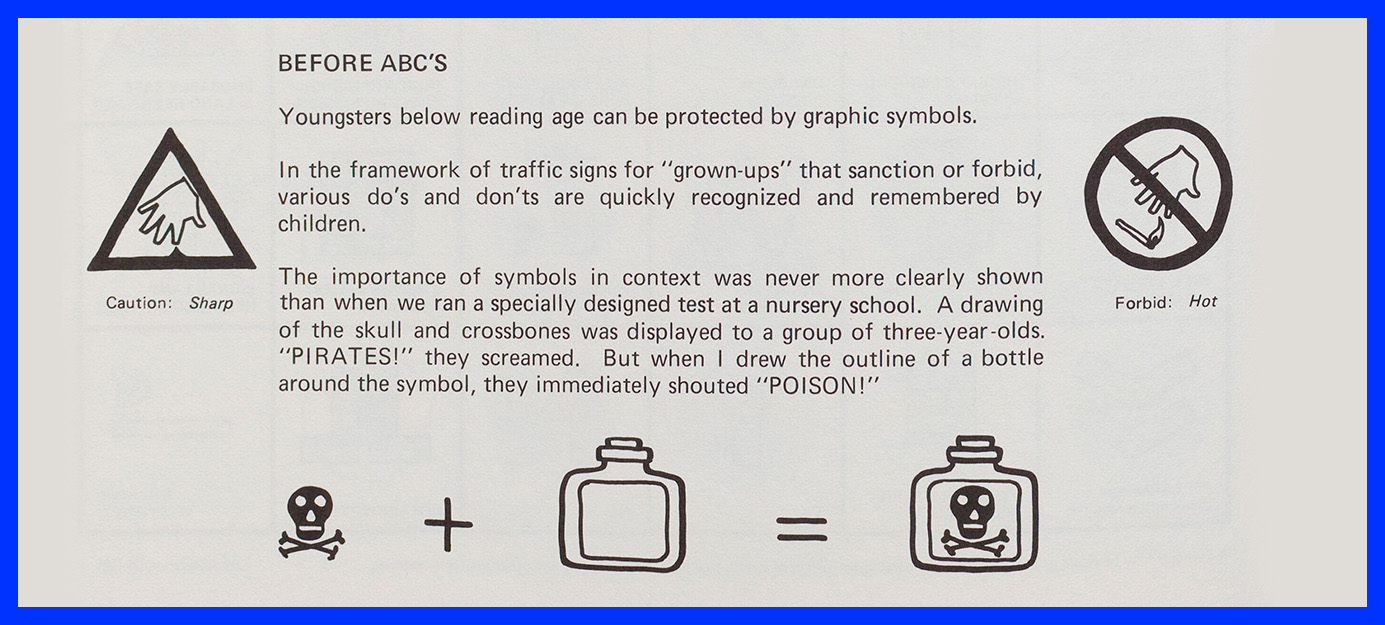
J’ai remarqué que parfois des pictogrammes en ligne manquent de contexte et ne transmettent pas suffisamment d’informations par eux-mêmes. C’est pourquoi il est essentiel de les placer dans un cadre qui facilite leur compréhension, chose qui est trop souvent oubliée.
Pour vous illustrer mon propos, prenons un exemple très évocateur :
Imaginez un pictogramme représentant une tête de mort, montré à des enfants de trois ans.
Leur réaction ? « Pirates ! » Cependant, si l’on ajoute un contour de bouteille autour du symbole, leur compréhension devient immédiate : « Poison !« .
 Symbol Sourcebook, 1972. Henry Dreyfuss Archive. Image © Smithsonian Institution
Symbol Sourcebook, 1972. Henry Dreyfuss Archive. Image © Smithsonian Institution
Une pléthore de pictogrammes, plus gros les uns que les autres etnvous vous demandez pourquoi personne ne s’arrête sur votre page web ? C’est très simple, le surplus d’éléments à forte valeur sémantique nuit gravement à la recherche d’informations. Le cerveau n’est pas toujours capable d’assimiler toutes ces données d’un coup et préfère fuir. Un risque majeur pour la visibilité de vos contenus.
J’ai bien dit que les pictogrammes n’avaient pas vocation à être beau. Néanmoins, ils peuvent jouer un rôle crucial dans l’identité visuelle et l’expérience de marque. Ils peuvent véhiculer un ton spécifique, des valeurs et un positionnement.
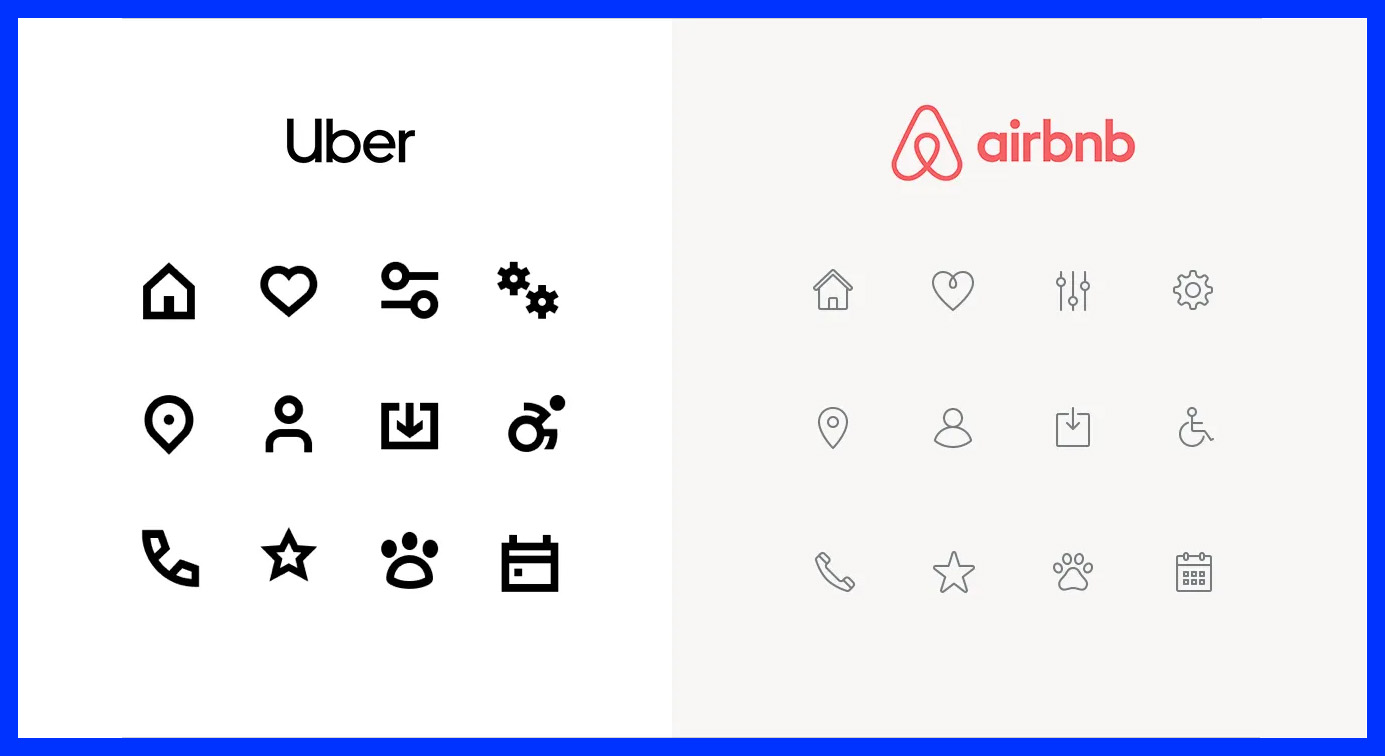
Alors dites adieu à Iconfinder et autre Noun Project ! Oubliez les ressources libres de droit dénuées d’identité ! Je vous l’affirme, certaines entreprises l’ont déjà bien compris et se sont forgé un univers iconographique qui leur est propre. Airbnb et Uber en sont des exemples flagrants. Leurs collections de pictogrammes incarnent à la perfection les identités distinctes de ces deux marques et influent subtilement sur la perception que les consommateurs ont de leurs services.
 Extraits des collections d’Uber et d’Airbnb © redesign based on J. Laureau
Extraits des collections d’Uber et d’Airbnb © redesign based on J. Laureau
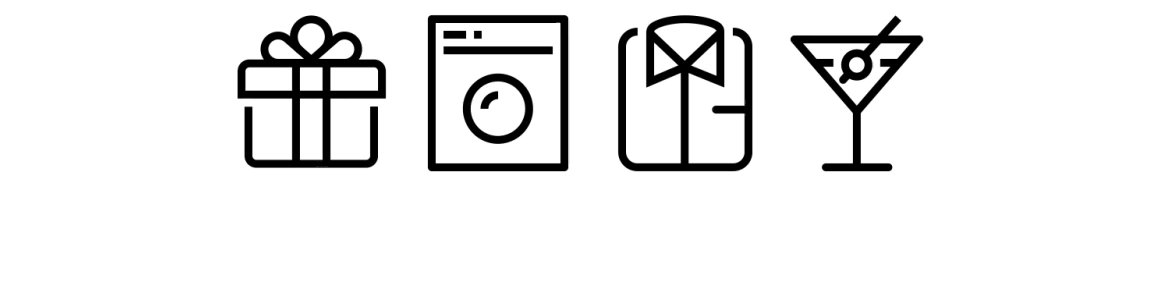
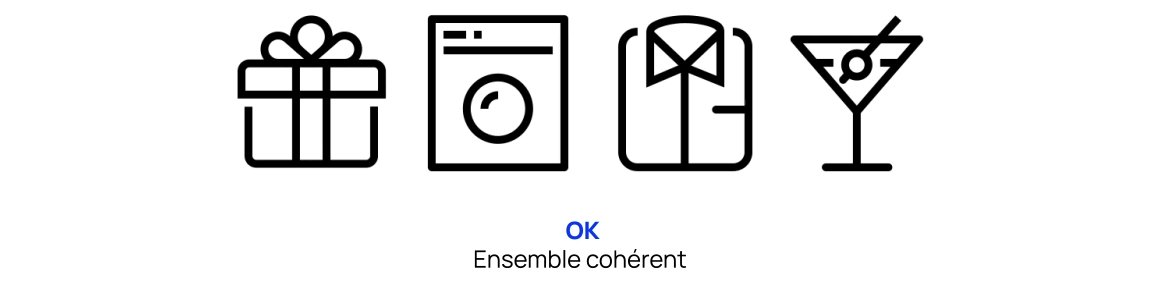
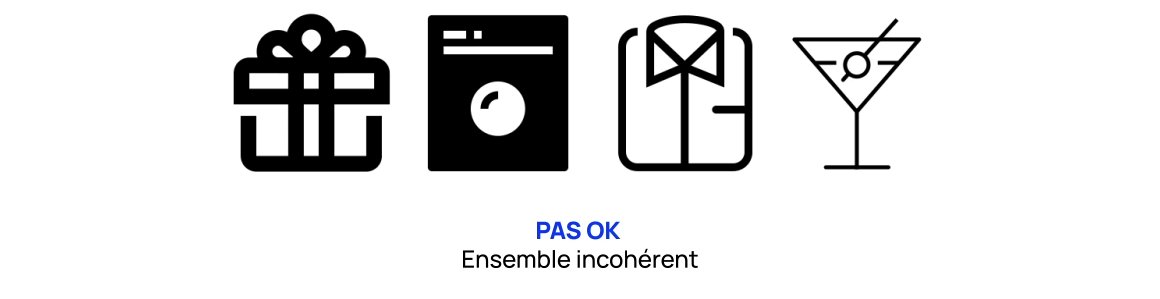
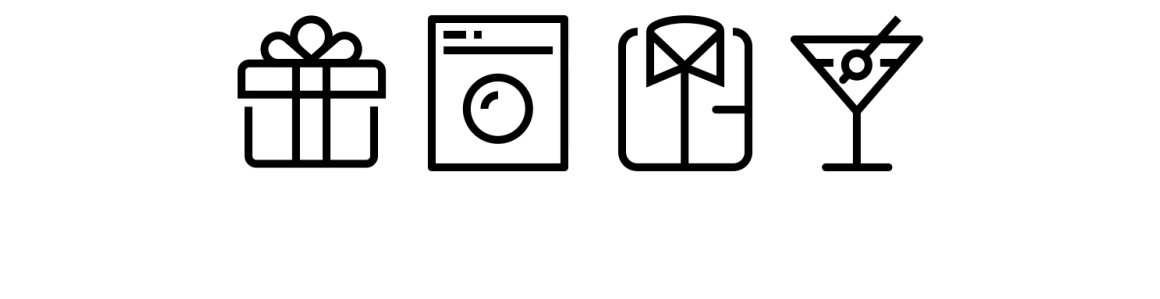
À l’instar d’une police de caractères, qui constitue un ensemble cohérent d’éléments singuliers, un set de pictogrammes doit être homogène. Il est donc essentiel de veiller à ce que les différents signes qui le composent partagent un maximum de caractéristiques communes. Dans le cas contraire, cela peut avoir un impact direct sur votre image de marque.
 Harmonie vs discordance © redesign based on J. Laureau
Harmonie vs discordance © redesign based on J. Laureau
La ressource pour aller plus loin

Vous avez encore faim d’actus ?
Tous les mois, régalez-vous des dernières nouveautés marketing, directement servies dans votre boîte mail !