La ressource pour aller plus loin
Lab créa

Le design éthique est, selon moi, une réflexion quasi philosophique sur la responsabilité du designer envers l’humain et la société moderne. En effet, le designer est aujourd’hui au cœur des innovations technologiques. Sa position centrale l’oblige à réfléchir sur l’impact du design d’un point de vue écologique, économique et sociétal. Il doit donc définir les valeurs morales et s’inscrire comme le garant éthique de l’utilisateur, tout en conservant sa posture de créateur de valeur.
Pour rappel, le design éthique, ou ethic by design, intègre l’écologie de l’attention, qui garantit le respect de l’utilisateur en termes d’attention et propose des services ou produits non addictifs, n’exploitant pas les biais cognitifs. La Privacy by design fait également partie du design éthique, en traitant tout ce qui touche à la protection des données (“La forme des choix” – CNIL).
En mettant en perspective l’impact du digital sur nos vies, où les GAFAM règnent comme maîtres à penser, où notre attention et nos données personnelles sont vendues à prix d’or, il fallait que je réagisse ! Tout en gardant en tête que la rentabilité de mes clients reste un enjeu primordial, je me suis donc interrogée sur la meilleure façon de contribuer à un avenir plus responsable par le design.
Les contraintes éthiques peuvent être perçues comme anecdotiques par les entreprises, mais il n’en est rien. En tant que designer, je me dois de sensibiliser mes clients sur la mise en place d’alternatives plus éthiques. Ceci pour leur permettre d’être en phase avec les enjeux stratégiques de demain, mais aussi pour les amener à réfléchir à de nouvelles opportunités économiques. C’est pour cela que je vous dévoile ci-dessous six bonnes pratiques intégrant les doctrines du design éthique. À mon sens, elles vont rapidement devenir des normes à mettre en place dans toutes les entreprises.
L’empowering design est la garantie que le design et l’architecture accompagnent les besoins et le bien-être des utilisateurs par le biais de la responsabilisation. Faisant ainsi passer la rentabilité du produit ou service proposé au second plan. On privilégie ici la notion d’échange Business to Human (B2H) au détriment du traditionnel Business to Consumer (B2C)
Donnez aux utilisateurs le choix de gérer les algorithmes qui configurent leurs expériences, (exemple : algorithmes de recommandations).
⚠️ Attention : les algorithmes de recommandations peuvent amener à la fermeture d’esprit des utilisateurs. Suivant les cas, il faut aussi laisser place aux recommandations aléatoires pour diversifier les contenus.
Laissez la possibilité aux utilisateurs de gérer leur confidentialité et leur anonymat en ligne. Outre l’obligation légale imposée par la RGPD sur la collecte des données qui est clairement une avancée éthique, intégrer les bonnes pratiques en design et frictions désirables proposées par la CNIL permet d’aller plus loin. Grâce à un esthétisme fonctionnel réfléchi, il est possible d’accompagner mais aussi de responsabiliser les utilisateurs.
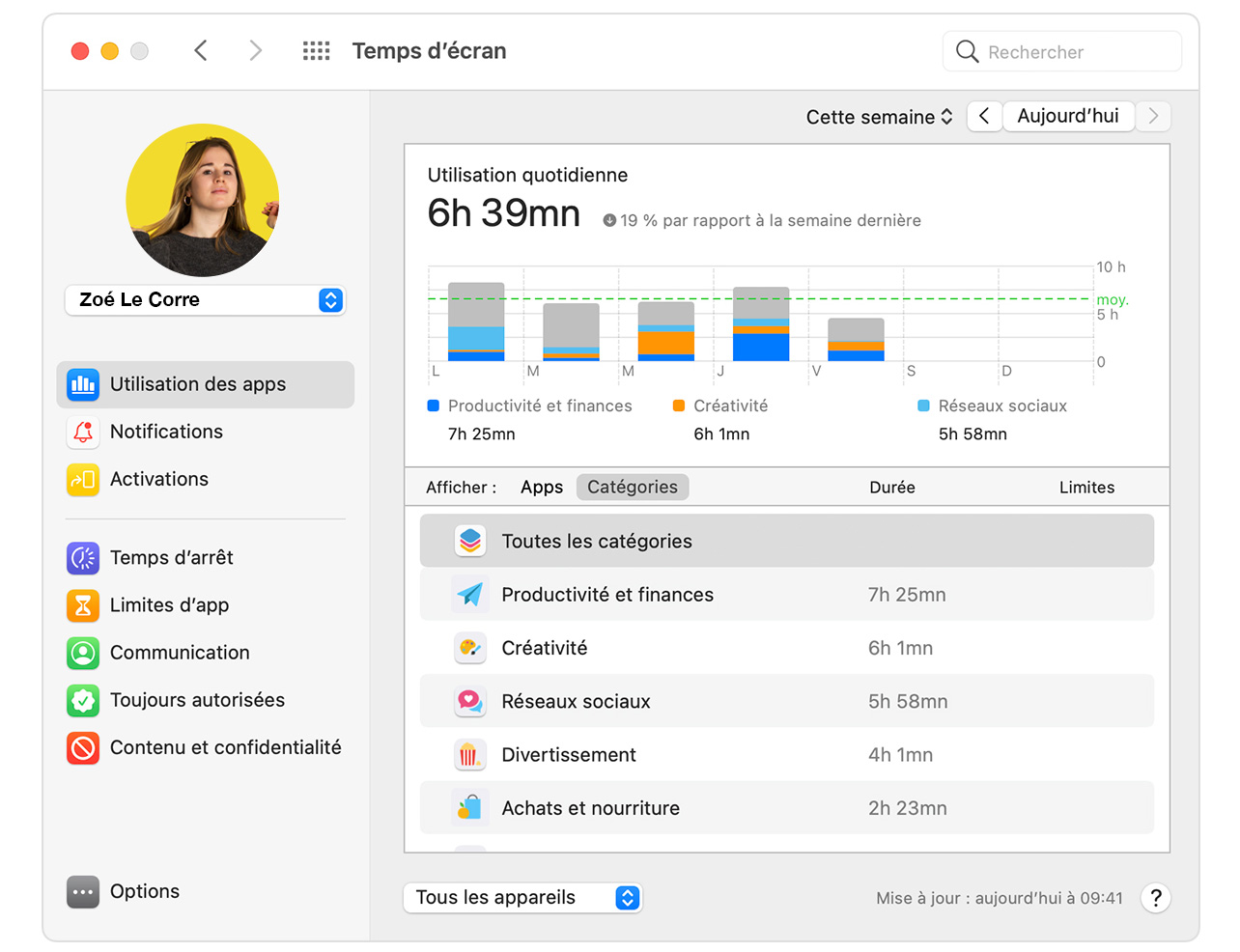
Apportez des informations précises sur l’utilisation que les internautes font de votre site web ou de votre application (exemple : statistiques d’utilisation). Ceci, afin d’encourager des habitudes numériques plus saines.

Fonctionnalité Temps d’écran sur MacOS
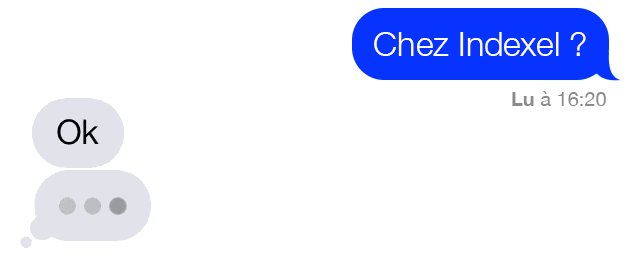
Le finite design consiste à limiter le contenu montré aux utilisateurs au seul contenu significatif et pertinent. Globalement, l’idée est de limiter l’utilisation des leviers de captologie (l’infinite scroll, le Snapstreak dans Snapchat, les points de suspension et la fonction « lu » dans Messenger…).

Source : application IMessage
Les vidéos en lecture automatique empêchent les utilisateurs de faire un choix conscient.
La bonne pratique consiste à exiger une action explicite de l’utilisateur. Le but étant d’empêcher un visionnage intrusif, excessif et nuisible.
Toujours dans une démarche visant à limiter le temps d’écran des utilisateurs, la bonne pratique consiste à mettre en place un système qui indique clairement les pages déjà parcourues (exemple : changement de couleur des zones visionnées).
Votre site web ou votre application doivent apparaître comme des outils user-centric éthiques et ainsi permettre à l’utilisateur d’obtenir l’information qu’il recherche rapidement sans lui imposer d’autres éléments qui captent son attention à son issue. Il faut donc que tous les éléments non demandés restent invisibles (et éviter l’intrusion).
Une des meilleures alternatives au défilement infini consiste à donner la possibilité aux utilisateurs de charger explicitement plus de contenu (exemple : CTA “Charger plus”).
L’inclusive design est un processus utilisé dans la conception de sites web qui vise à rendre les contenus plus accessibles par tous les utilisateurs. Et ce, quelles que soient leurs caractéristiques physiques, mentales ou sociales.
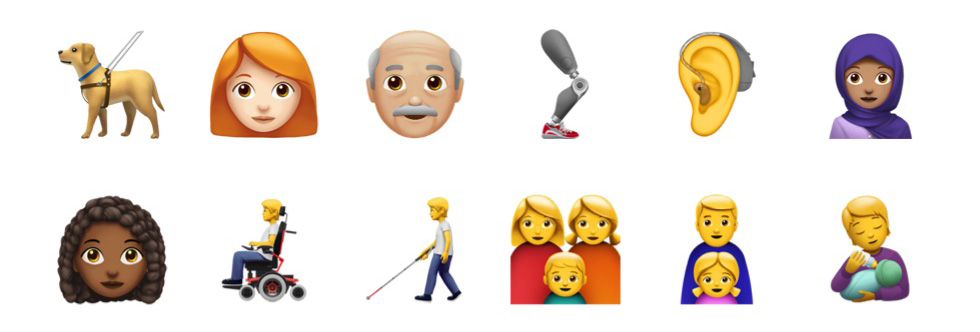
Pour entrer dans une démarche de design inclusif, il est important de soigner chaque élément graphique, afin qu’il soit adapté au plus grand nombre possible.

Source : Emojis Inclusifs IOS
L’UX Writing fait référence à l’écriture centrée sur l’expérience des utilisateurs. Dans l’optique du design inclusif, celui-ci doit s’axer autour de trois points :
✔️ Une mise en page fluide qui permet une bonne compréhension des textes et des informations clés.
✔️ Une description des images via leur balise <alt>, afin de les rendre accessibles aux personnes ayant une faible connexion internet ou utilisant un assistant vocal.
✔️ Un langage simple évitant le genré pour s’adresser à toutes et tous.
L’accessibilité des interfaces est un des piliers du design inclusif. Mais c’est aussi une obligation légale régie par la loi n°2005-102 pour l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées.
Il existe une norme RGAA (Référentiel Général d’Accessibilité pour les Administrations) qui permet de prendre en compte l’ergonomie de l’interface, mais aussi des contenus, des images et de la colorimétrie. Elle s’obtient via un audit. La certification n’est pas obligatoire pour les entités privées. Cependant, elle est obligatoire pour les sites internet des institutions publiques.
Le respectful design travaille sur la notion de priorisation, participant au bien-être numérique général des utilisateurs, faisant face à l’ère de l’infobésité : un surplus d’informations de tous les côtés, sur tous les supports et tout le temps.
Toutes les notifications ne sont pas urgentes. La méthode par laquelle est délivrée une notification doit être proportionnelle à son degré d’importance, afin de minimiser les distractions intrusives et inutiles.
Permettre aux utilisateurs de définir de qui, quand (horaires d’envoi), comment (canaux de distribution de l’information : push, in-app, email, fil d’actualités…) et pourquoi (information – niveau d’urgence – action à mener) ils peuvent recevoir des notifications.
Tout comme les humains comprennent quand et comment il est approprié de communiquer les uns avec les autres suivant un contexte, la technologie doit également respecter et s’adapter à l’utilisateur.
71% des utilisateurs désinstallent leurs applications à cause de notifications abusives.
Source : lebondigital.com
Le thoughtful design utilise la friction pour prévenir d’abus, d’erreurs irréversibles et protéger la vie privée des internautes. Un point de friction est généralement assimilé comme un frein en UX qu’il faut généralement identifier et éliminer. Il dégrade l’expérience utilisateur en ralentissant son parcours, mettant ainsi en danger une conversion. Cependant, d’un point de vue éthique, le point de friction incite à des moments de réflexion et à une interaction plus consciente.
Utilisez des boîtes de dialogue pour protéger les utilisateurs. Ils éviteront alors de commettre des erreurs (exemple : la pop-up de confirmation de suppression d’un document), des actions involontaires et seront prévenus d’une potentielle malveillance (exemple : double authentification).
Mettre en place des ralentisseurs algorithmiques permet de prévenir les erreurs involontaires des utilisateurs et de les protéger des actes malveillants (smart validation). (Exemple : lorsque vous êtes sur le point d’envoyer un mail sans pièce jointe dans Gmail, un message vous demande si vous êtes sûr de votre envoi.)
L’éco-conception web représente le fait d’orienter la conception d’un site web ou d’une application vers des actions plus responsables écologiquement pour éviter la pollution numérique. Cette pratique gagne du terrain, mettant le designer dans un rôle central décisionnaire. L’idée est qu’il réfléchisse dès la création du site web ou de l’application sur la manière de diminuer l’impact carbone. Et ce, en se focalisant sur les performances et l’optimisation des interfaces utilisateurs.
2,1% à 3,9% des émissions mondiales de gaz à effet de serre mondiales proviennent du secteur du numérique en 2020.
Source : Patterns
Il faut dire que le monde change, les esprits évoluent et les entreprises doivent s’adapter. Les collaborateurs comme les utilisateurs portent leurs attentes sur des comportements plus vertueux. Ce qui me conforte dans l’idée que l’ensemble des pratiques énumérées dans cet article deviendront des normes dans un avenir très proche – si ce n’est pas déjà le cas pour certaines.
Pour l’exemple, Microsoft déjà très engagé dans cette cause, propose à ses salariés des stages et des ateliers de sensibilisation aux problématiques éthiques.
On pourrait tout à fait imaginer que les entreprises se voient contraintes de mettre en place des chartes de design éthique. Elles reprendraient des règles applicables à l’échelle de leurs directions. Aussi, ces chartes aideraient les employés à s’assurer que les outils qu’ils conçoivent sont éthiques. Et ce, sans biais algorithmiques et conformément au Privacy by design. Tout comme dans les grandes entreprises, on retrouve des postes de délégués à la protection des données ou encore de responsables RSE. Peut-être qu’un jour il y aura aussi des « responsables du design éthique » ?

Chez Indexel, nous sensibilisons nos clients à ces valeurs dès la phase de conception de leur projet digital. Et nous partageons nos expériences sur le sujet par l’intermédiaire d’articles et de webinars. Si le sujet vous intéresse, n’hésitez pas à me contacter.
La ressource pour aller plus loin

Vous avez encore faim d’actus ?
Tous les mois, régalez-vous des dernières nouveautés marketing, directement servies dans votre boîte mail !