La ressource pour aller plus loin
Lab créa

Connaître le profil de ses visiteurs est essentiel pour proposer une architecture de l’information efficace. Définir des persona permet de mieux cerner les attentes des différentes cibles pour proposer une expérience utilisateur adaptée. Par exemple, une cible Geek sera plus à l’aise avec une interface épurée inspirée des univers mobiles (menu hamburger, scrolling…) tandis qu’une cible très grand public préférera une interface moins complexe et plus éprouvée.
Chaque type de contenu doit respecter des règles propres de mise en page, afin de simplifier la compréhension générale des visiteurs. Par exemple, les actualités doivent toujours être traitées de la même façon pour être parfaitement identifiables.
Les items de navigation (menus, choix de la langue…) sont des marqueurs forts d’une interface web. Les visiteurs se reposent donc aussi sur ceux-ci pour découvrir votre site. Il est donc indispensable de conserver ces repères tout au long de la navigation pour capitaliser sur l’apprentissage interne.
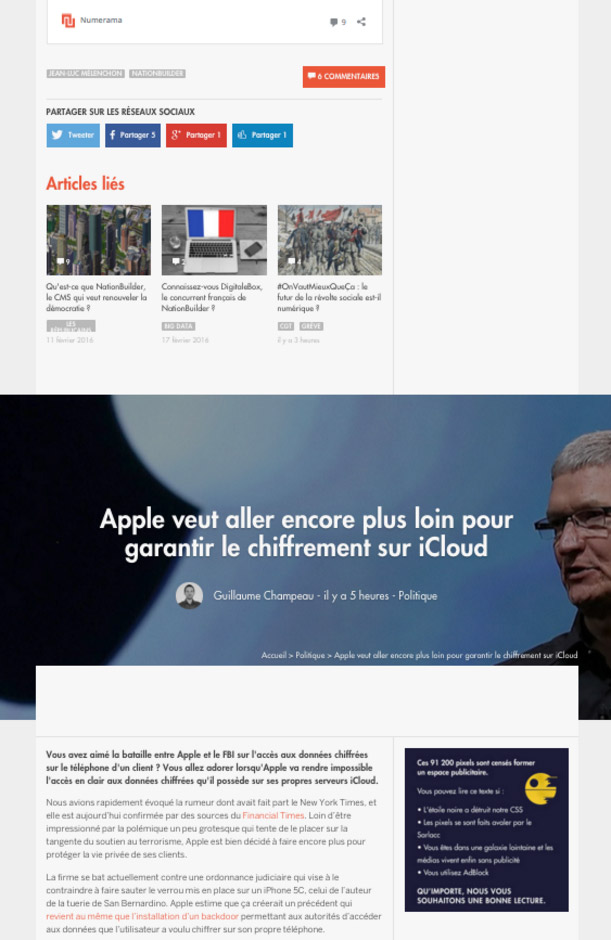
L’humain préfère toujours ce qu’il connaît. Ce postulat plaide pour le respect des conventions de navigations du moment.. A contrario, il est inutile, voir contre-productif de proposer une interface complètement innovante (sauf cas particulier) sous peine de perdre très rapidement l’attention de l’internaute. Le nouveau site de Numérama propose ainsi une lecture originale des articles : ces derniers sont proposés en enfilade verticale. Si l’idée est en soi intéressante, l’internaute peut très vite se perdre dans des abîmes de contenus.

Une attention toute particulière doit être portée sur le choix des mots et des symboles pour optimiser la navigation. Il est inutile de chercher l’originalité. Par exemple, la loupe symbolise pour tous la recherche.
Il faut guider le visiteur pour qu’il puisse facilement accéder à l’information recherchée. Explicitement par des mots ou des pictogrammes clairs, implicitement grâce à l’organisation visuelle des éléments, au format et au comportement des différents items. Il est important de toujours conserver à l’esprit la notion d’affordances (ou potentiel) des éléments en suggérant l’interactivité de ces derniers. Par exemple, le fait de souligner un mot signifie pour tous un lien. Si rien ne se passe quand le visiteur tente de cliquer sur ce mot, il sera déçu. La déception est l’un des points majeurs à éviter lors de la conception d’une interface.
L’UX (User Experience) passe également par l’expérience que vit un visiteur en lisant votre contenu. Si ce contenu n’est pas lisible, clair et compréhensible rapidement, l’internaute quitte le site. D’où l’importance de respecter les différents niveaux de lecture, d’utiliser des typographies lisibles et de proposer un contenu conforme aux habitudes de lecture de vos cibles.
A l’heure de la multiplication des équipements (ou multi device), il est désormais nécessaire de réfléchir aux différentes interfaces (UI) qu’offre votre site sur les différents supports : certains éléments sont inutiles sur smartphone alors qu’ils sont incontournables sur laptop. Penser “Mobile first” est probablement la meilleure méthode pour parvenir à une expérience optimisée.
La qualité de l’expérience utilisateur est également conditionnée par la qualité technique du site. Des problèmes d’affichage, des bugs d’animation ou des temps de chargement de page trop longs pénalisent grandement le ressenti des visiteurs. Sur ce dernier point, un temps de chargement de plus de deux secondes fait perdre plus de 50 % de trafic potentiel.
Un site est plus facile à utiliser s’il est beau, il faut donc accorder une grande importance à l’esthétique globale. Soigner les univers chromatiques, typographiques et iconographiques (tout en respectant votre charte graphique), proposer des fonctionnalités qui démarquent le site de façon positive, sont autant d’atouts qui permettront aux visiteurs de ressentir des émotions positives, et donc de vivre une expérience mémorable.
La ressource pour aller plus loin

Vous avez encore faim d’actus ?
Tous les mois, régalez-vous des dernières nouveautés marketing, directement servies dans votre boîte mail !