La ressource pour aller plus loin
Digital Marketing

Les micro-interactions, je vous le dis, elles sont partout ! Elles se multiplient et se propagent dans les interfaces de nos appareils préférés. Ce sont ces petits moments ou l’UX (User Experience) et l’UI (User Interface) interagissent pour mettre en avant et dynamiser des contenus : un survol de bouton, un chargement de page ou bien l’animation d’un graphique.
Heureusement pour vous, vous n’avez pas besoin de refondre votre site web « de la cave au grenier » pour bénéficier de ces micro-interactions. Elles sont là pour améliorer la navigation des utilisateurs et booster votre taux de conversion. Mais elles doivent avoir un sens dans votre stratégie, il faut les utiliser avec discernement !
Mon directeur artistique me dit souvent qu’une bonne expérience utilisateur passe par un design “aux petits oignons”. En résumé, il faut une forte synergie entre l’UX et l’UI mais quid du développement ? Je crois que je suis démasqué… En effet, on va parler code aujourd’hui : ça tombe bien, c’est mon métier. Installez-vous confortablement et accrochez-vous… c’est parti !
C’est notre très cher Dan Saffer (expert UX / UI, Carnegie Mellon, Twitter…) qui en a défini le concept. Lorsque l’interface et l’utilisateur entrent en symbiose grâce aux micro-interactions, cela améliore l’expérience globale et optimise la conversion.
Ce n’est donc pas juste un effet de style mais bien une animation qui a du sens pour l’utilisateur. Cela concerne plusieurs sections d’un site web ou d’une application. Les avantages pour l’internaute sont nombreux :

Exemple #1 de micro-interaction : upload de fichier
Vous l’avez compris, grâce à une ergonomie ludique qui crée de l’émotion, les micro-interactions favorisent une meilleure immersion entre les utilisateurs et l’interface web/app. L’autre avantage est le rôle pédagogique qu’apportent ces animations : elles accompagnent l’utilisateur dans la compréhension de la fonctionnalité proposée et le guident dans son parcours sur votre site web.

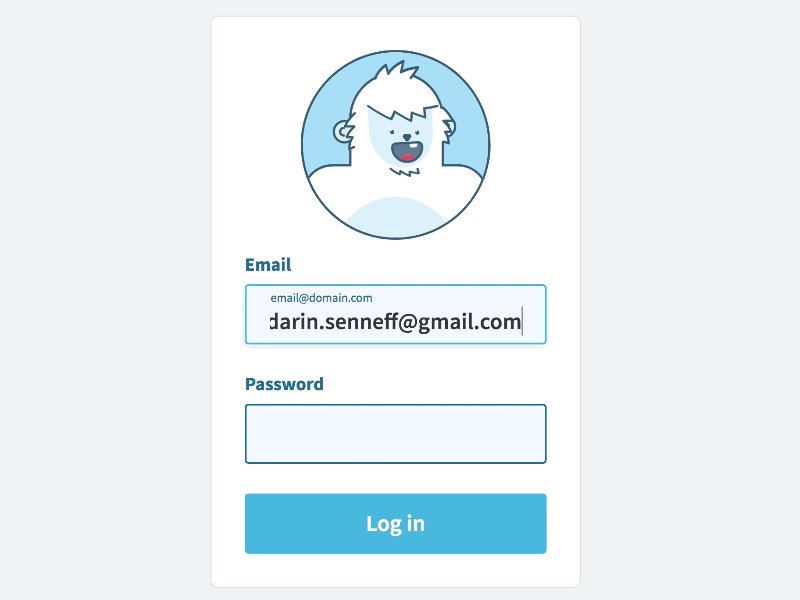
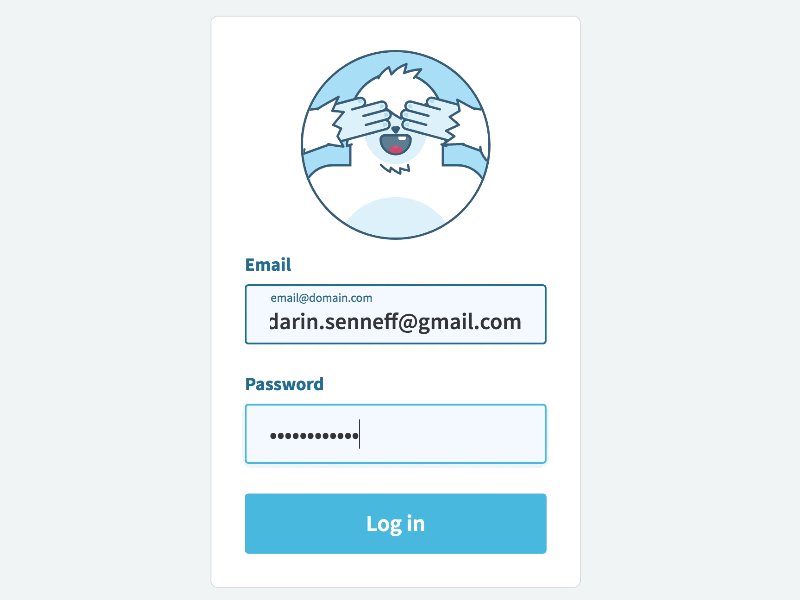
Exemple #2 de micro-interaction “humoristique” au remplissage d’un formulaire lors de la saisie du mot de passe
Dans un monde idéal, mon rôle consiste à développer le code de la micro-interaction après que les designers UX et UI aient fait leur boulot de conception. Mais il arrive (bien trop souvent) que le délai de livraison soit tellement serré qu’il faille lancer le développement rapidement.
À ce moment-là, comme dans un jeu vidéo, je choisis mon équipement technologique en fonction de la mission :
1ère mission :
développer une application mobile Iphone ou Android ? Je m’équipe de Xcode ou d’Android Studio en fonction de l’environnement de développement : macOS ou Android.
2ème niveau :
développer un site web ! Un monde si vaste qu’il faut s’équiper de la bonne vieille feuille de style, le CSS, parfois accompagnée de son fidèle compagnon le Javascript. Tous les deux me permettent de traduire l’animation en code informatique.
3ème niveau :
je mixe les niveaux 1 et 2 et je fais appel à Framer, le fameux logiciel de prototypage.
4ème niveau :
le drag&drop (cliquer/glisser) avec Adobe XD, Origami Studio et ProtoPie, logiciels de prototypage qui permettent de créer des interactions plus détaillées.
5ème et dernier niveau :
je fais intervenir le boss de la micro-interaction détaillée, l’outil phare d’Adobe, j’ai nommé After Effect ! Ce logiciel permet au designer d’aller encore plus loin dans le raffinement et les détails de l’animation.
Chez Indexel, on utilise le plus souvent le combo : Adobe XD pour le design et l’animation web. Pourquoi me direz-vous ? XD, comme on dit chez nous, est un outil “tout en un” permettant d’obtenir une vision d’ensemble du projet et de chacune de ses étapes : wireflows, storyboard, style guide (charte graphique), maquettes, vision mobile avec l’app ou l’émulateur intégré, etc. Mais l’outil qui m’intéresse le plus, c’est la fonctionnalité Design Specs pour la passation aux développeurs ! Oh oui, vous m’avez compris (enfin j’espère) : XD permet un export HTML/CSS !

Cela me permet d’obtenir une idée concrète de la pensée du designer et de la reproduire au plus proche.
Rentrons dans le vif du sujet ! Mais n’ayez pas peur, nous n’allons pas faire un tuto pour développeurs, plutôt essayer d’éclaircir cette zone mystérieuse pour certains qui s’appelle le code.

Cliquer ici pour voir le code et tester les micros-interactions
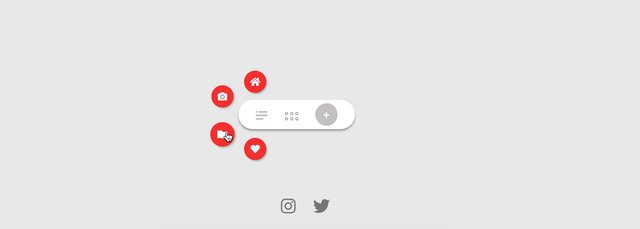
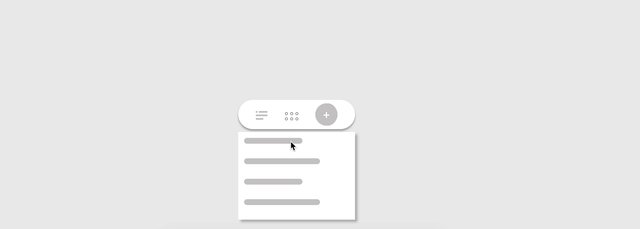
Voici deux exemples de micro-interaction tout droit sortis de mon chapeau magique. Le premier nous montre un concept de barre de navigation que l’on pourrait trouver sur mobile ou sur un site web. Les micros-interactions au clic permettent de changer d’état et d’indiquer à l’utilisateur, d’une manière interactive, la fonctionnalité qu’il utilise : des sous-menus ou une barre de recherche. Elles permettent de gagner de l’espace sur son interface en remplaçant un élément par un autre.
Le deuxième exemple est une petite animation au clic pour indiquer à l’utilisateur que son fichier a été supprimé. L’animation ici attire l’attention de l’utilisateur sur une information importante pour lui.

Cliquer ici pour voir le code et tester la micro-interaction
Tout d’abord, il ne faut pas mettre des micro-interactions partout. L’objectif est d’accompagner l’utilisateur de manière subtile et efficace. La micro-interaction embellit une page web mais ce n’est pas sa fonctionnalité première : elle doit s’activer au bon moment et améliorer l’expérience utilisateur. Il faut éviter d’en mettre partout sinon cela aura l’effet inverse et perturbera votre visiteur.
Ensuite la durée. On parle de “micro”-interaction ; elle doit donc être courte, rapide et fluide. La durée conseillé est de 0,4 seconde.
Transition parfaite, après la durée, le temps de chargement des pages. L’intégration des micro-interactions dans votre site web ne doit surtout pas le ralentir. Pour rappel, le temps de chargement fait partie intégrante de l’expérience utilisateur. Au-delà de 1,5 seconde, il quitte votre site et n’y reviendra jamais (bye-bye le prospect).
Et pour finir le détail qui tue. Il fera mouche à coup sûr : c’est l’humour. Une micro-interaction rigolote provoquera forcément une émotion positive chez l’utilisateur. Et comme le dit souvent notre directeur marketing : “il n’y a rien de pire que de provoquer de l’indifférence dans sa stratégie !”
Vous connaissez maintenant l’utilité des micro-interactions et les outils nécessaire pour une bonne conception et un développement serein. Il ne vous reste plus qu’à explorer ce monde merveilleux à produire le meilleur code possible. Et n’oubliez surtout pas que ce sont les petits détails bien soignés qui transforment un bon produit numérique en une expérience excellent !

La ressource pour aller plus loin

Vous avez encore faim d’actus ?
Tous les mois, régalez-vous des dernières nouveautés marketing, directement servies dans votre boîte mail !