La ressource pour aller plus loin
Digital Marketing

Cela n’étonnera personne, Google cherche à valoriser les sites proposant une meilleure expérience utilisateur. Avec le critère “Page Experience” il est possible, selon les dires de Google, d’améliorer son référencement naturel en proposant un site sécurisé en HTTPS ou une version responsive pour les utilisateurs mobile, par exemple. . Google poursuit sur sa lancée avec son projet Core Web Vitals qui ajoute encore plus de critères à ceux existants. Une nouvelle révolution dans le monde du SEO ? Avant toute chose, parlons-en, de ces fameux critères.
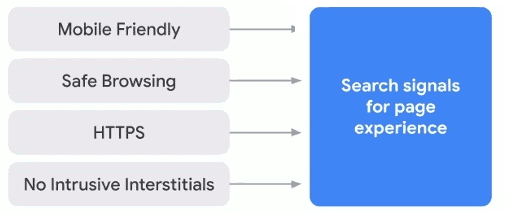
Au commencement, ils n’étaient que quatre. Ils faisaient la loi dans l’univers de la Page Experience :

Le critère “Ergonomie Mobile” régnait en maître sur les smartphones et tablettes, le couple “HTTPS & Navigation Sécurisé” garantissait la sécurité et “Anti-Interstitiels Intrusifs”, derrière son nom un peu effrayant, s’assurait que les pop-ups et autres bannières intrusives vous laissait tranquille.
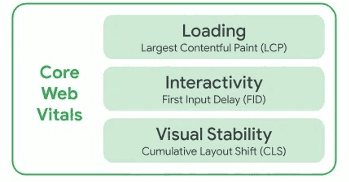
Mais dès le mois de mai 2021, trois nouveaux venus vont perturber la paix fragile de la Page Experience :

Nous allons maintenant voir dans le détail quels sont ces critères, qu’indiquent-ils précisément et comment ils se mesurent.
L’un des premiers nouveaux critères concernant le chargement des pages est le LCP, ou Largest Contentful Paint. Très simplement, c’est la différence de temps entre l’arrivée sur la page et la fin du chargement de son plus lourd élément, le plus souvent une image ou une vidéo.
2,5 secondesC’est le LCP maximum recommandé par Google.
Autre critère dorénavant mesuré par Google, le FID, First Input Delay. Il calcule le temps de réponse entre le moment où un utilisateur interagit avec le site web (en cliquant sur un lien, une flèche de slider, un menu déroulant …) et le moment où l’action est lancée par le navigateur.
100 millisecondesC’est le FID maximum recommandé par Google.
Les “beaux” sites web nous paraissent ainsi grâce notamment à des micro-interactions bien travaillées. Le revers possible de la médaille ? Un ralentissement du site si ces micro-interactions ne sont pas bien dosées.
Une autre cause d’un fort temps de latence intervient quand le navigateur est occupé à lancer un Javascript un peu trop volumineux, ou un trop grand nombre de scripts de tracking, par exemple. La solution ? Un Google Tag Manager qui permet de centraliser ces scripts-là facilement et de les encapsuler pour qu’ils se lancent à la vitesse de l’éclair.

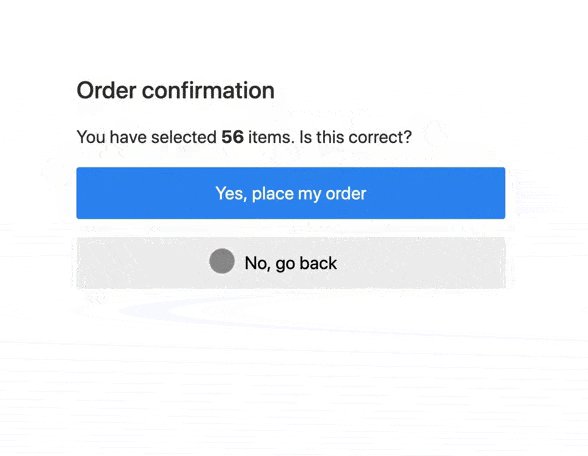
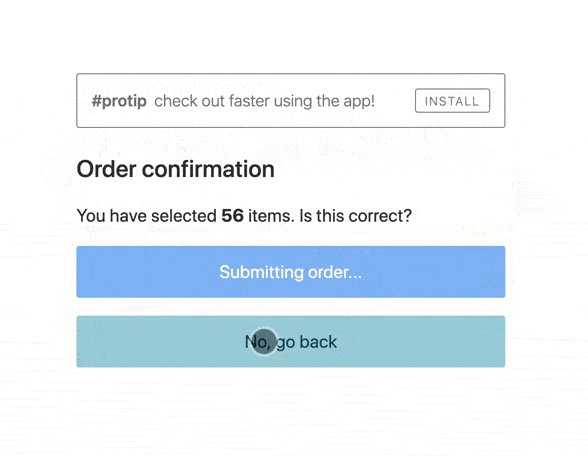
Cela vous est sûrement déjà arrivé : vous êtes patiemment en train de lire un article sur Internet, quand soudainement, une image qui n’avait pas fini de charger apparaît, décalant tout le texte et vous faisant perdre votre ligne de lecture. Ou pire ! Vous vous apprêtez à cliquer sur ce lien si intéressant quand subitement il se déplace, vous faisant cliquer sur une publicité ou un lien inapproprié.

Dernier critère des Core Web Vitals, le CLS, Cumulative Layout Shift, qui permet justement de calculer ces moments où votre navigation bascule. Le CLS analyse votre viewport, la partie visible de la page que vous consultez et compte le nombre de fois où un élément se déplace et la distance parcourue. Je vous épargne les calculs compliqués, mais il en ressort un chiffre mesurant précisément votre CLS.
0,1 secondeC’est le CLS maximum recommandé par Google.

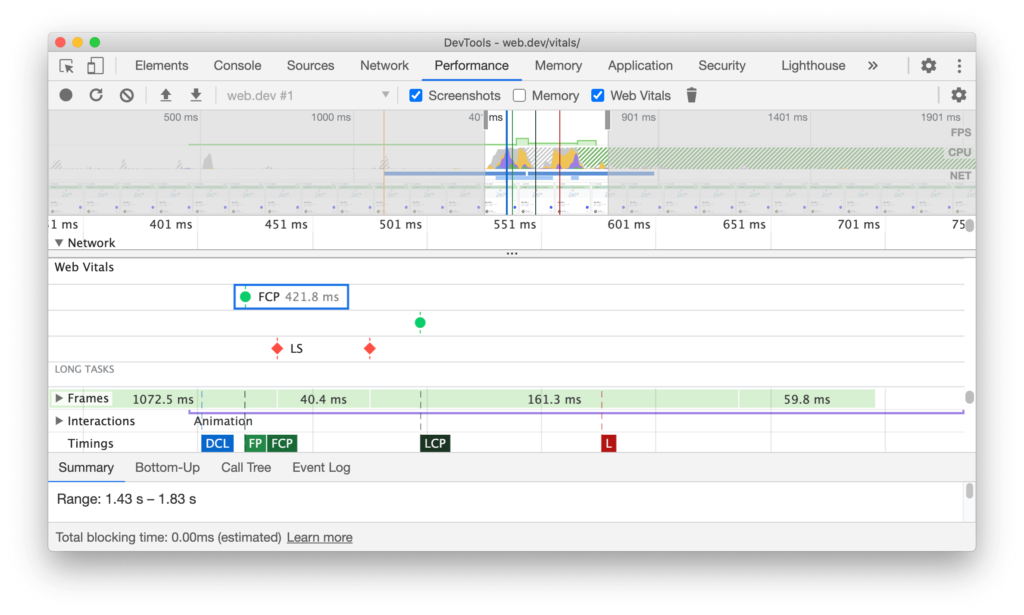
Malheureusement, savoir que Google prend en compte tous ces éléments que je viens d’évoquer ne suffit pas ! Il faut pouvoir les mesurer de votre côté afin de rectifier le tir. Pour cela, plusieurs solutions sont à votre disposition. Depuis la version 88 de Google Chrome, en allant dans Plus d’outils > Outils de développement > Onglet Performance, cochez la case “Web Vitals” et obtenez directement les informations de la page sur laquelle vous naviguez :

Pas très clair à la lecture n’est-ce pas ? Source : Google
On vous rassure, une autre manière de mesurer ces indicateurs existe, et elle est nettement plus agréable à lire : l’outil d’audit SEO Lighthouse.
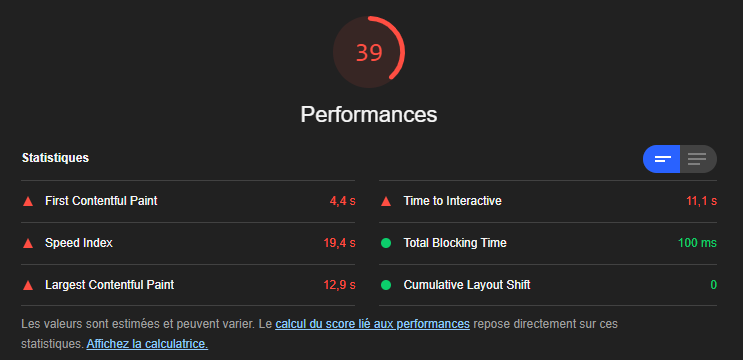
Intégré lui aussi aux outils de développement, Lighthouse offre rapidement un audit assez détaillé du site que vous visitez, et vous verrez dans la partie Performances vos indicateurs.

Bien plus clair n’est-ce pas ?
Finalement, Google a décidé de sortir, courant mai 2021, un indicateur visuel directement visible depuis les résultats de recherche. Quelle forme prendra cet indicateur, personne ne le sait encore, alors restez à l’affût !
Pas de panique, il y a peu de chance que ces nouveaux indicateurs SEO fassent chuter l’encéphalogramme de votre site web. Comme à chaque nouvelle annonce de Google, ce qui est perçu souvent comme un bouleversement des règles SEO finit souvent par faire « pschitt » : qui se souvient du tremblement de terre, le “mobilegeddon” comme l’appelaient certains ? Google annonçait en 2015 que les sites web non mobile-friendly seraient pénalisés dans les SERP. Sauf que dans les faits, rien.
Alors, rappelons-nous les trois piliers face aux nouveautés SEO de Google :
La ressource pour aller plus loin

Vous avez encore
faim d’actus ?
Tous les mois, régalez-vous des dernières nouveautés marketing, directement servies dans votre boîte mail !